JavaScript 钩子机制(1)(2)
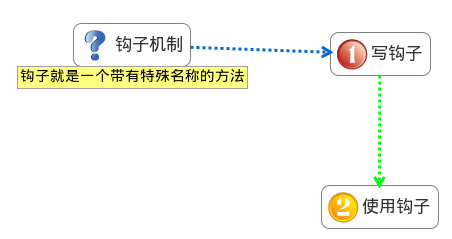
钩子机制 钩子机制是这样的,大家按照某一规则写一个方法(这个规则在方法名称上),然后页面加载完之前,统一执行所有的钩子函数。 498)this.width=
钩子机制
钩子机制是这样的,大家按照某一规则写一个方法(这个规则在方法名称上),然后页面加载完之前,统一执行所有的钩子函数。

注意callHooks方法,里面的局部变量s就是钩子函数名称中一定要有的内容。——这是使用钩子的方法!
- // 处理钩子的对象
- var hook = (function(){
- return {
- timer:null,
- init:function(){
- this.callHooks('init');
- },
- callHooks:function(init){
- var s = "hook_" + init + '_event',
- f = [];
- for(var h in window){
- if(h.indexOf(s) != 0) continue;
- f.push(h);
- }
- this.hooksTimeout(f);
- },
- hooksTimeout:function(hooks){
- if(0 === hooks.length){
- if(this.timer) clearTimeout(this.timer);
- return;
- }
- var h = hooks.shift();
- window[h].apply();
- window[h] = undefined;
- window.setTimeout(this.hooksTimeout(hooks), 200);
- }
- }
- }());
- // 钩子1
- var hook_init_event_tpl_html = function(){
- document.getElementById('test').innerHTML = 'This is HTML!';
- }
- // 钩子2
- var hook_init_event_tpl_console = function(){
- console.log('This is console!');
- }
- // 最好在页面加载完之前调用,也就是在window.onload()之前
- hook.init();

总结
很多问题,如果大家一起讨论是很有帮助的,在这过程中我们能学到很多东西,我们也可以在这过程中从牛人身上学到很多方法和思维过程,几乎每次的技术讨论会我都有不菲的收获——我不知道这是不是传说中的“头脑风暴”。
:http://www.cnblogs.com/baochuan/archive/2012/06/11/2542048.html 【责任编辑:张伟 TEL:(010)68476606】精彩图集
精彩文章