JavaScript制作新浪网易的评论块(1)
新浪的评论块如下图: 498)this.width=498;' onmousewheel = 'javascript:return big(this)' height="276" alt="" width="708" border="0" src="http://www.1sohu.com/sp/attachments/2013/05/1_2013051607342116Ylv.gif" /> 网易的如下图:
新浪的评论块如下图:

网易的如下图:

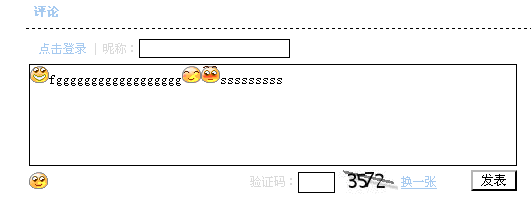
我做的的如下(借用了园里的页面哈):



技术要点:
1。因为 textarea里面不能放图片,所以和新浪的做法一样,选用iframe放内容,然后隐藏一个 textarea用于提交。
2 。JQqery tab 插件的使用
先引用这三个:
- <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
- <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
然后:
- $(function() {
- $("#tabs").tabs();
- });
3。 让iframe可编辑
- window.frames["iframe1"].document.designMode='on';
4。 打开简易窗体
- var newwindow = window.open("tab.htm",'_blank', toolbars=0,resizable=1);
5。 iframe里执行父窗体的方法
- window.opener.XXX(xxx);
6。demo 下载
其实也就三个页面,不愿下载的直接复制粘贴,拿去就能用。大家有什么好的想法或创意欢迎讨论。
1 2 3 下一页>>
- 上一篇:JavaScript 钩子机制(1)
- 下一篇:JS异步编程一:用Jscex画圆
精彩图集
精彩文章