ie6 文字溢出bug(注释bug) 双倍边距(margin)的bug 宽度100%问题解决方法
1、在以下情况下将会引起文字溢出bug 一个容器包含2两个具有float样式的子容器。 第二个容器的宽度大于父容器的宽度,或者父容器宽度减去第二个容器宽度的值小于3 在第二个容器前存
1、在以下情况下将会引起文字溢出bug
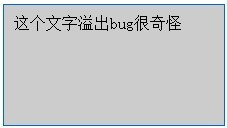
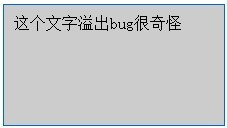
 这是正常效果
这是正常效果
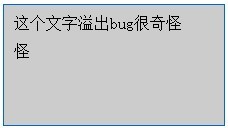
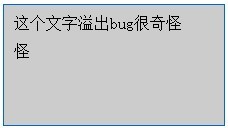
 IE6下却多了一个“怪”字,真是怪
3、修复该bug的解决方案
IE6下却多了一个“怪”字,真是怪
3、修复该bug的解决方案
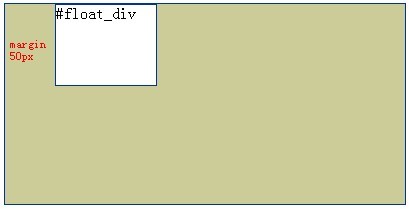
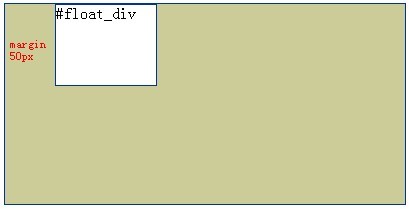
 正常的情况下margin-left是50px
正常的情况下margin-left是50px
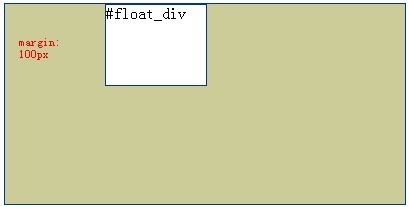
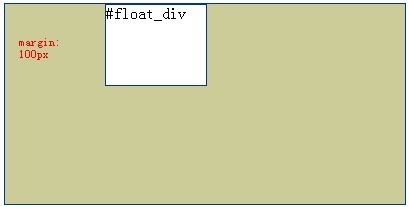
 IE6下margin-left变成了100px,加倍了:(
2、解决办法:
解决办法也很简单,只要给浮动层加一个css教程属性display:inline即可解决问题。
IE6下margin-left变成了100px,加倍了:(
2、解决办法:
解决办法也很简单,只要给浮动层加一个css教程属性display:inline即可解决问题。
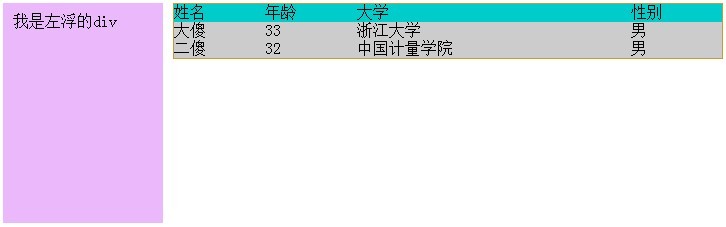
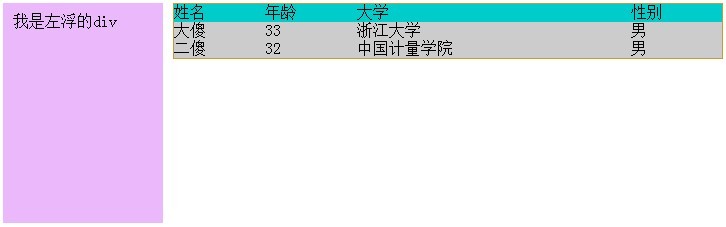
正常的效果图应该是这样的:
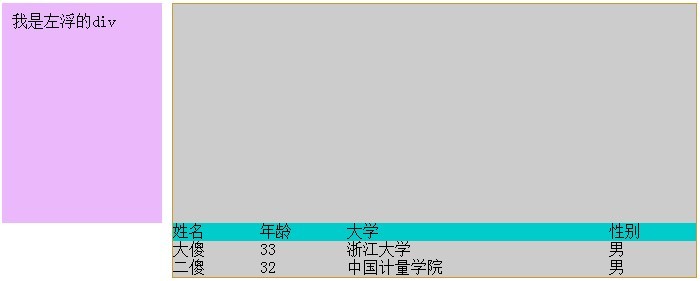
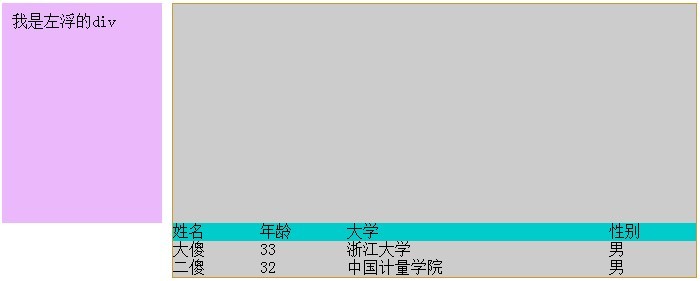
 但在IE6上表格上面却多出了很大一段空白:
但在IE6上表格上面却多出了很大一段空白:
 解决办法有两个:
解决办法有两个:
- 一个容器包含2两个具有“float”样式的子容器。
- 第二个容器的宽度大于父容器的宽度,或者父容器宽度减去第二个容器宽度的值小于3
- 在第二个容器前存在注释(这也是为什么此bug也叫做“IE6注释bug”的原因)。
 这是正常效果
这是正常效果
 IE6下却多了一个“怪”字,真是怪
3、修复该bug的解决方案
IE6下却多了一个“怪”字,真是怪
3、修复该bug的解决方案
- 改变结构,不出现【一个容器包含2两个具有“float”样式的子容器】的结构。——此解决方案的评论:疯了!因噎废食的做法。
- 减小第二个容器的宽度,使父容器宽度减去第二个容器宽度的值大于3,例如将本文示例中第二个子容器的宽度改为197px.——此解决方案的评论:在满足页面布局的前提下可以使用。但是当情况比较复杂的时候,可能实施起来比较困难。
- 去掉所有的注释。——此解决方案的评论:最直接的做法,但是“没有注释的代码”,的确不是一个好的代码写作习惯。
- 修正注释的写法。将 这种注释写法很欣赏。
- 在第二个容器后面加一个或者多个来解决。——此解决方案的评论:另人感觉很不爽的解决方案。但是的确能解决。影响网页效率
4、附上示例代码
这个文字溢出bug很奇怪IE6 的bug算是让人头疼甚至蛋疼到了极点,有时候他的种种bug会带给你无限的惊奇,有时候一个在其他浏览器上非常完美的网页到IE6上就乱成一团。今天就遇到了这个问题,在firefox上调试页面时页面都没问题,但一到IE6上,吓了一跳,布局完全乱掉。后来发现是IE6下浮动层双倍边距的bug引起的,于是就把问题整理了一下,分享给大家,相信写网页的朋友一定会遇到这种神奇的事情的。 1、bug问题描述: 一个浮动的div在IE6下可能会产生双倍边距的bug问题,具体产生的条件是:如果左浮动,则左边距加倍;如果右浮动,则右边距加倍。见下图:
 正常的情况下margin-left是50px
正常的情况下margin-left是50px
 IE6下margin-left变成了100px,加倍了:(
2、解决办法:
解决办法也很简单,只要给浮动层加一个css教程属性display:inline即可解决问题。
IE6下margin-left变成了100px,加倍了:(
2、解决办法:
解决办法也很简单,只要给浮动层加一个css教程属性display:inline即可解决问题。
【IE6.0 Bug总结之六】宽度100%问题 本来自信的我一般不会去用IE6测试自己写的网页,但今天在整理自己的博客时,无意间用IETester测试了一下自己的博客,结果很是令我吃惊,很多页面在IE6上虽然没有太大的bug,但很多却变得很难看,于是就开始改各种bug了。其他一些字体啊,颜色啊都很好改,花了几分钟就搞定,但其中有一个问题很让我摸不着头脑,简单的说是IE6下宽度100%会出问题。下面我用代码和截图来模拟这个问题的场景:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div style=" float:left; width:140px; height:200px; background-color:#EBB9FB; padding:10px">我是左浮的div</div>
<div style="background-color:#CCCCCC; border:#CC9933 solid 1px; margin-left:170px">
<table border="0" cellpadding="0" cellspacing="0" style="width:100%;">
<thead>
<tr style="background-color:#00CCCC">
<td>姓名</td>
<td>年龄</td>
<td>大学</td>
<td>性别</td>
</tr>
</thead>
<tbody>
<tr>
<td>大傻</td>
<td>33</td>
<td>浙江大学</td>
<td>男</td>
</tr>
<tr>
<td>二傻</td>
<td>32</td>
<td>中国计量学院</td>
<td>男</td>
</tr>
</tbody>
</table>
</div>
|
 但在IE6上表格上面却多出了很大一段空白:
但在IE6上表格上面却多出了很大一段空白:
 解决办法有两个:
解决办法有两个:
- 宽度不要设成100%,设成99%即可。
- 如果宽度一定要100%,则可在表格外面的div中加上样式 _height:1% 就可以解决问题。
精彩图集
精彩文章



