css ie6 position:fixed无效的解决方法
我用到了css教程的一个属性position:fixed,但遗憾的是在IE6下这个属性不起作用,悲剧的IE6,于是便找解决方案,现把最佳的解决方案拿出来与大家分享,或许不久的将来你能用上。
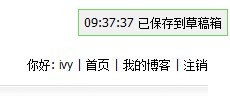
1、要实现的效果如下图:
这时弹出提示在浏览器最右上角可见区

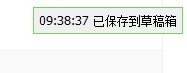
这时浏览器向下滚动了一下,但要让弹出层保持在浏览器最右上角可见区 2、兼容的解决方案代码如下:
.loading_tip {
position: fixed;
_position: absolute;
top: 10px;
right: 5px;
_bottom: auto;
_top: expression(eval(document.documentElement.scrollTop+10));
background-color: #F0F0F0;
padding: 5px;
border: #6FD65C solid 1px;
z-index: 9999999;
}
/** 防止在拖动过程中出现抖动现象 **/
*html {
background-image: url(about:blank);
background-attachment: fixed;
}
.content{
height:1500px;
}
html代码如下
<div class="loading_tip">这是fixed的区域,休想让消失</div>
<div class="content">这是好多内容的区域,我要往下拖动了,上面的fixed的区域想跟我一起下来吗?</div>
,终于能在IE6上实现fixed效果了



