创建 JSF Web 项目和页面模板(3)[组图]
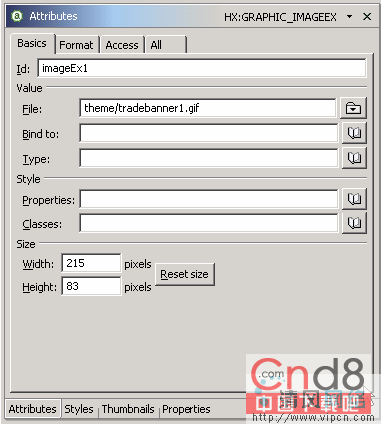
图 21. 相对路径结果 返回到属性页面并找到 tradebanner2.gif (图 22),记得改成相对路径。 图 22. 第二个图像的重复 两个图像之间将会有一个不必要的空白区。可以通过编辑面板框的属性

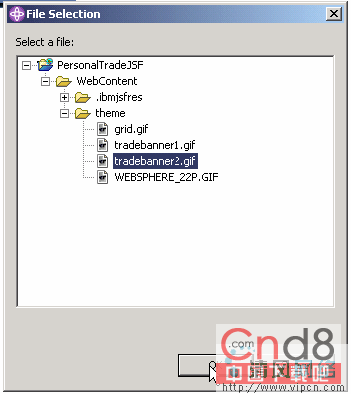
返回到属性页面并找到 tradebanner2.gif (图 22),记得改成相对路径。

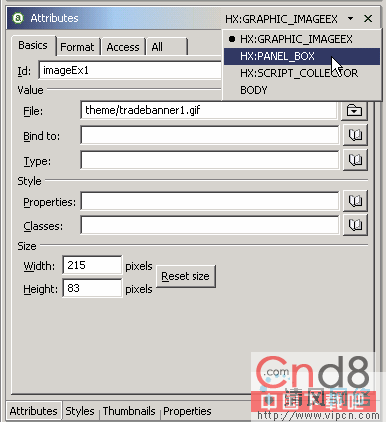
两个图像之间将会有一个不必要的空白区。可以通过编辑面板框的属性来解决这个问题。回到属性框,我们需要显示面板的属性。由于图像是位于面板中的,所以我们可以利用如图 23 所示的下拉箭头来选择面板并编辑它的属性。选择 HX:PANEL_BOX,如下所示。

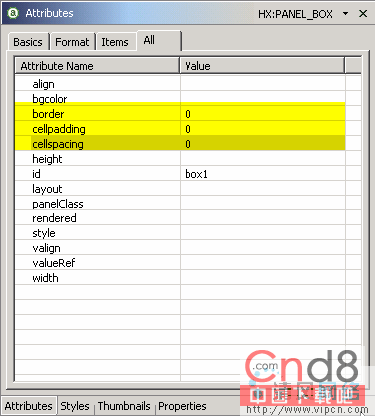
选择 All 标签 (图 24)。输入 border、cellpadding 和 cellspacing 的值 0。

返回 Web 模板,把光标放在面板下,然后按【Enter】来添加一行。在 Palette 窗口,展开 Html Tags 部分,然后选择 Horizontal Rule(图 25)。

把 Horizontal Rule 属性拖到图像的下面,如图 26 所示。

接下来,展开选项板中的 Page Template 部分,然后选择 Content Area(图 27)。当创建了一个 jsp 之后,内容区就变成 JSP 中可编辑的部分。每个模板至少需要一个内容区。对模板的任何修改都将影响到使用该模板的所有 JSP。把内容区拖到水平条的下面。

将会出现如图 28 所示的弹出框。保留缺省名称并按一下 OK。

在模板中输入另外一片空白,从 HTML Tags 选项板中拖动另一个水平条,然后添加另外的空白(图 29)。

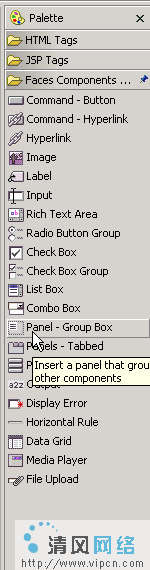
返回到 Palette 窗口,选择 Faces Component => Panel - Group Box,如图30 所示。

精彩图集
精彩文章





