创建 JSF Web 项目和页面模板(4)[组图]
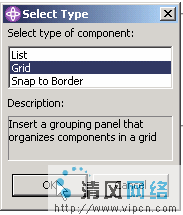
把 Panel - Group Box 拖到页面的底部。此时,选择 Grid,如图31 所示。Grid 以叠放的方式组织组件。 图 31.选择 Grid 从选项板选择 Faces Components 下的 Image 组件(图 32),然后把它拖到页面的
把 Panel - Group Box 拖到页面的底部。此时,选择 Grid,如图31 所示。Grid 以叠放的方式组织组件。

从选项板选择 Faces Components 下的 Image 组件(图 32),然后把它拖到页面的底部。


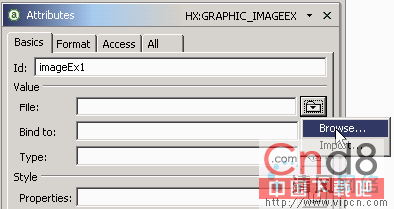
高亮显示图像框,然后转到 Attribute 视图(图34)。像前面一样选择 File 文本框后的 Browse。

选择 WEBSPHERE_22P.GIF,如图35 所示。(记得更改文件名以使用相对路径。)

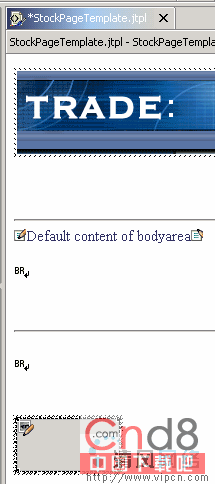
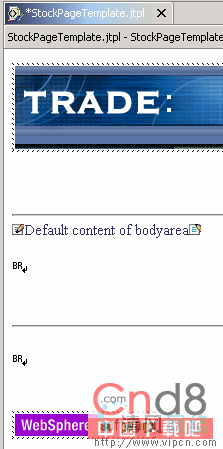
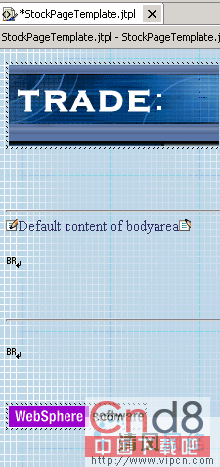
模板应该看起来如图36 所示。

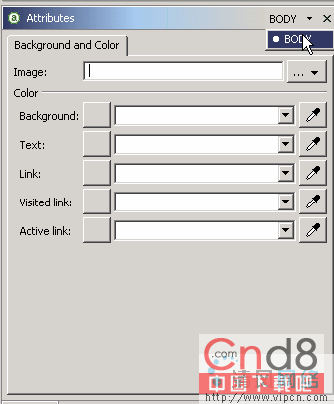
最后,我们需要更新最后一个属性。页面中的所有组件都嵌入到一个 Body 标签中。转到属性视图并从下拉菜单中选择 Body(图 37)。

单击 Image 字段后面的下拉框,然后选择 Browse(图 38)。

选择 theme 文件夹中的 grid.gif (图 39)。

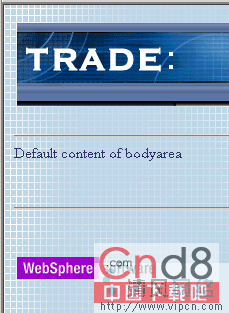
最后得到的页面应该看起来如图 40 所示。

选择 Preview 标签查看最后的结果,如图 41 所示。

保存并关闭模板文件。
结束语
在本文中,我们介绍了 WebSphere Studio Version 5.1.1 提供的新 Java Server Faces 工具,构建了一个 Web 项目,然后利用 Faces 组件创建了一个页面模板。在本系列的下一部分,我们将创建 JSF 提交表单并利用 WebSphere Universal 测试环境来测试它们。
精彩图集
精彩文章





