WLP8.1 CMS 使用经验[图]
下面是本人在使用WLP8.1内容治理模块过程中的一些经验总结.
通常做法
- 通过WLP Admin Console进行内容的增,删,改。假如内容比较多,一般通过Bulk Loader批量加载内容。
- 通过Content Selector查询符合条件的内容,在运行环境下,可以在WLP Admin Console中定义Content Selector。
- 通过jsp TagLib或CMS API取内容并显示.
与CMS有关的JSP TAG主要有:
<pz:contentSelector>
<es:forEachInArray>
<cm:getProperty>
<cm:getNode>
<cm:search>
CMS API 可通过:http://edocs.beasys.com/wlp/docs81/Javadoc/overview-summary.Html 查到。
- 内容的编辑,一般采用相应的工具,并把编辑好的内容,以文件的形式加载到CMS Repository中。假如需要修改,重新加载即可。
- 内容库的搜索,一般包括元数据搜索和全文搜索,元数据搜索一般通过<cm:search>或API实现。全文搜索可通过配置搜索引擎来实现。
HTML中图片的处理方法
在采用WLP的CMS来治理站点的内容时,经常要处理包含图片的HTML文件,因为HTML中的图片一般都是超连接方法,不同于Word等文件是直接包含。为了使HTML文件以加载到WLP的CMS Repository中,仍然可以正确显示。可采用以下两种方法。
- 把图片放到某个可通过WEB 方式访问到的目录下, 修改HTML中的图片连接的URL指到该目录。如下所示:
<table cellSpacing="0" cellPadding="10" border="0">
<tbody>
<tr>
<td><a href="http://www.bea.com"><img src="/essWeb/images/logo_bea.gif" border="0" width="95" height="57"></a></td>
</tr>
<tr>
<td><a href="http://www.flyinglogo.com"><img src="/essWeb/images/logo_fls.gif" border="0" width="95" height="83"></a></td>
</tr>
</tbody>
</table>
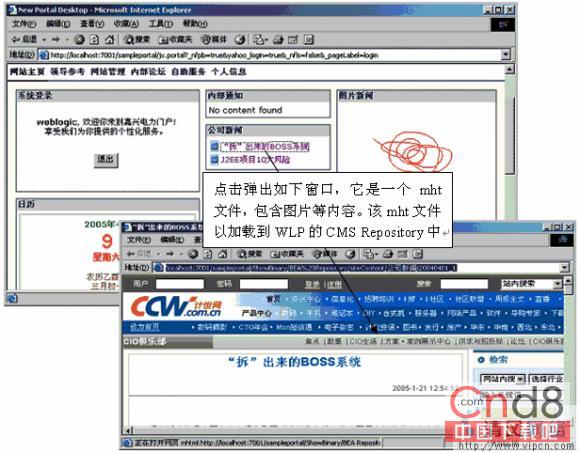
- 另一种方式是把该HTML保存成mht格式,然后把该mht文件以加载到WLP的CMS Repository中

在Portlet 中显示CMS Repository中内容
显示内容的方法一般有以下两种:
直接显示:直接把内容所对应的文件的内容显示出来
间接显示:通过点击内容的标题等,以超连接的方式内容所对应的文件的内容显示出来
下面分别说明相应的方法:
直接显示HTML等内容
可采用下面的代码,在SP3中正常,在SP4中THROW EXCEPTION:Error getting bytes from property: file caused by: : java.lang.NullPointerException
<body>
<pz:contentSelector rule="my" id="nodes"/>
<% if ( nodes == null nodes.length == 0 )
{
%>
No content found
<%
}
else
{
%>
<utility:forEachInArray array="<%=nodes%>" id="node" type="com.bea.content.Node">
<cm:getProperty id="node" name="file" failOnError="true" />
</utility:forEachInArray>
<%
}
%>
</body>
直接显示图片的内容
<body>
<pz:contentSelector rule="Untitled" id="nodes"/>
<% if ( nodes == null nodes.length == 0 )
{
%> No content found
<%
}
else
{
%>
<utility:forEachInArray array="<%=nodes%>" id="node" type="com.bea.content.Node">
<%
String simg = "<img src= ' " + "/sampleportal/ShowBinary" + node.getPath() + "'>";
out.println(simg);
%>
</utility:forEachInArray>
<%
}
%>
</body>





