很棒的时间线ui控件(纯javascript)
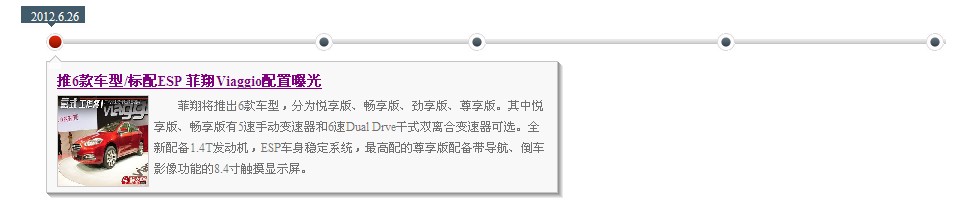
效果预览: 498)this.width=498;' onmousewheel = 'javascript:return big(this)' height="219" alt="" src="http://www.1sohu.com/sp/attachments/2013/05/1_201305160733273TDF0.jpg" width="954" border="0" /> 在线预览: 传送门 时间练利
效果预览:
在线预览:传送门
时间练利用两个时间之间的差别与整个时间轴的长度运算得来
- locateHandler = function () {
- var referTime = (that[that.length] - that[0]) / 86400000, i = 0, len = that.handler.length, temp = 0;
- for (; i < len;) {
- temp = ((that[i] - that[0]) / (referTime * 86400000)) * that.parent.offsetWidth;
- that.fx(that.handler[i], 'left', ((i === len - 1 || i === 0) ? temp - 20 : temp), 50);
- i++;
- }
为了减少计算次数,用户操作时把图文面板,时间点,还有时间的位置信息都储存起来,这样在用户操作时计算并储存,第二次操作时读取缓存的位置信息。直接用css设置位置减少运算量
cache = [[],[],[]]
精彩图集
精彩文章
热门标签赞助商链接 |