BEESCMS_56网视频上传组件
可参考此插件开发其它企业建站系统组件
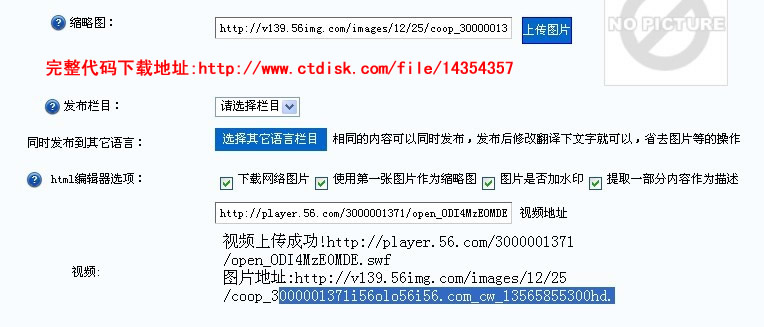
完整代码下载 http://www.ctdisk.com/file/14354357
软件介绍
V3.0_R_20121212
更改静态生成,去除html目录直接在根目录生成
表单模块嵌入到普通模型中,使用列表和内容页的方式
更改表单调用函数,可以输出每个表单字段内容
默认后台内容排序更改为id排序
更改后台内容操作
新增内容短标题、内容自定义标签
新增自定义栏目显示ID,可通过相关函数调用栏目
新增logo上传和自定义全局标签
合并联系地址和联系电话为页脚信息添加
新增模板配置文件,主要配置logo信息和片段内容
更改片段内容为模板配置文件中设置
更改后台语言切换,具体使用可以查看后台
新增自定义栏目显示模板函数
新增自定义内容标签函数
栏目输出函数增加可以控制显示数量
栏目输出函数增加显示内容数量
栏目输出函数增加下级栏目高亮显示功能
主要特性:
1、支持多种语言
BEES支持多种语言,后台添加自动生成,可为每种语言分配网站风格。
2、功能强大灵活
BEES除内置的文章、产品等模型外,还可以自定义生成其它模型,满足不同的需求
3、自定义表单系统
BEES可自定义表单系统,后台按需要生成,将生成的标签加到模板中便可使用。
4、模板制作方便
采用MVC设计模式实现了程序与模板完全分离,分别适合美工和程序员使用。
5、用户体验好
前台、后台、会员中心模板都采用 DIV+CSS,兼容 IE 和 Firefox 浏览器,访问速度快。
6、支持用户反馈信息
7、SEO优化
可设置网站SEO参数及所有页面SEO信息,如关键词、页面描述等;
可全站生成静态html页面
8、输出内容全部后台设置
function upload_video($f_name,$f_value){
require_once 'SDK_v3/demo/Open.php';
$css='b24lM0RvbiUyNm9uJTNEb24lMjZvbiUzRG9uJTI2cG8lM0RwbyUyNmwlM0RjbiUyNmMlM0RwMTAlMjZpJTNEMQ';
$sid = $f_name;
$rurl = CMS_URL.'includes/SDK_v3/success.php';
$ourl = CMS_URL.'includes/SDK_v3/success.php';
$params = array(
'sid'=>$sid,
'css'=>$css,
'rurl'=>$rurl,
'ourl'=>$ourl
);
$str='<input name="fields['.$f_name.']" value="'.$f_value.'" style="width:30%;margin-right:8px;" id="'.$f_name.'"/>视频地址<br><iframe scrolling="no" frameborder="0" src="'.Open::GetPluginApi('Video/CustomEasy',$params).'" id="theatre-panel" style="height:118px; width:400px;"></iframe>';
return $str;
}
2. [代码][PHP]代码 跳至 [1] [2] [全屏预览]
//已下载的用户请更改includes/SDK_v3/success.php文件为以下文件.会有更好的效果
<?php
$jslist = "
<script type='text/javascript' src='../../admin/template/images/jquery.js'></script>
<script type='text/javascript'>\n
$(window.parent.document).find(\"input[name='fields[".$_GET['sid']."]']\").val('".$_GET['player']."');\n
$(window.parent.document).find(\"input[name='thumb']\").val('".$_GET['cover']."');\n
history.go(-1);
</script>
";echo $jslist;
?>
- 上一篇:获取客户端操作系统语言
- 下一篇:获取例如aAAAxAAAa里的x规则的PHP方法