css设置流量器页面滚动条(scrollbar)颜色设置详解
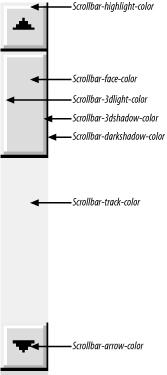
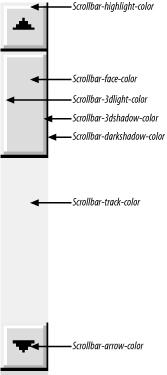
先来看效果吧

代码如下
| 代码如下 | |
|
<style type="text/css"> |
|
由于在 xhtml 中 定义在 body 上是没有效果的,所以为了通用,可以在 body 和 html 标签都定义一下
先来看效果吧

代码如下
| 代码如下 | |
|
<style type="text/css"> |
|
由于在 xhtml 中 定义在 body 上是没有效果的,所以为了通用,可以在 body 和 html 标签都定义一下
@CopyRight 2002-2008, 1SOHU.COM, Inc. All Rights Reserved QQ:1010969229