使用nginx和php实时产生缩略图
div 在做自动静态化的时候,突然想到下面这个场景,也给出了解决方法。亲,真的很实用,耐心看下去。 /div div br / /div div br / /div div 当我从后台上传一个截图之后,480*800的截图之后,
在做自动静态化的时候,突然想到下面这个场景,也给出了解决方法。亲,真的很实用,耐心看下去。
当我从后台上传一个截图之后,480*800的截图之后,当时就没有压缩出320*480的小缩略图。好吧,服务器轮询一下,全部产生出320*480的图片。
那下一次呢,又有160*240的图片了,又轮询吗,费时费力,还不能马上就得到小图。这个时候,我们就要开始抱怨了,怎么要这么多种图片啊,设计师,你就不能老早就想好要哪些图片么?
其实,nginx是一个强大的反向代理服务器,通过它的rewrite模块,我们可以实现自动产生缩略图,也不用轮询数据库了。产品设计,要什么尺寸的,客户端直接通过某种规则访问就是了,我马上就产生给你。
而且,后台上传的时候,只要保存一张最大的图片就ok了。
这样的话,需要其他尺寸的图片,仅仅修改客户端的访问方式即可。
#假设,服务器上面有一个文件:abc.jpg,通过http://filefs.domain.com/file/abc.jpg能够访问到原图。其#实一般的,我们在数据库里面也就保存了“/file/abc.jpg”这部分内容。
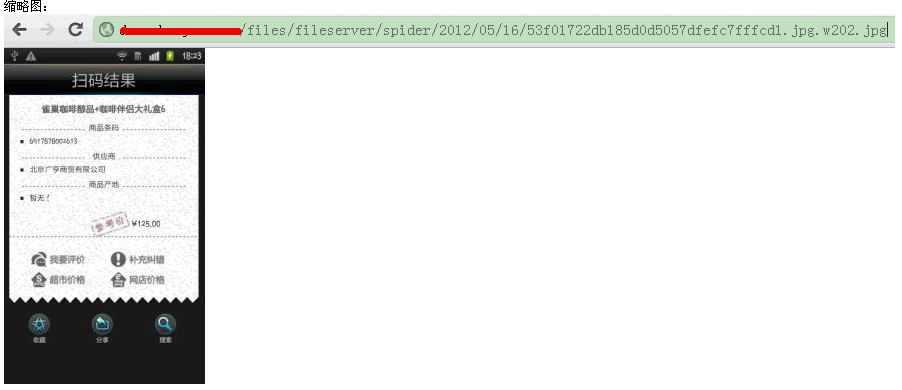
#现在,我们要实现通过http://filefs.domain.com/file/abc.jpg.w320.jpg由服务器自动产生#abc.jpg.w320.jpg(w320,320px的宽度)这个缩略图。并返回图片数据。
#要满足以下两个条件:
# 1.如果abc.jpg.w320.jpg存在,则不重新产生图片
# 2.如果不存在,则在同一次的请求中,返回图片数据,和保存图片文件到服务器。
server {
listen 80;
server_name filefs.domain.com;
root /var/www/http/filefs.domain.com;
location / {
index index.html index.htm;
}
location ~ \.(png|jpg|jpeg|gif)$ {
#如果文件不存在,则rewrite到产生图片的脚本文件autoimg.php
if (!-f $request_filename) {
rewrite ^/.*$ /autoimg.php;
expires max;
}
#如果文件存在,则设置过期时间,关闭访问日志
if ( -f $request_filename ) {
expires max;
access_log off;
}
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ autoimg.php$ {#安全性考虑,文件服务器,只这个脚本文件的范围提交给php处理
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/http/filefs.domain.com$fastcgi_script_name;
include /usr/local/nginx/conf/fastcgi_params;
}
}
2. [代码]php产生图片文件 跳至 [1] [2] [全屏预览]
<?php
$file = $_SERVER ['REQUEST_URI'];//请求字串 /file/abc.jpg.w320.jpg
$desfile = $_SERVER ['DOCUMENT_ROOT'] . $file; //目标目标路径 /var/www/http/file/abc.jpg.w320.jpg
$dirname = dirname ( $desfile ) . "/";
$filename = basename ( $desfile );
if (preg_match ( "/([^\.]+\.(png|jpg|jpeg|gif))\.w([\d]+)\.(jpg)/i", $filename, $m )) {
$srcfile = $dirname . $m [1];
$width = $m [3]; //匹配出输出文件宽度
if (in_array ( $width, array ( //只产生202和320宽度的文件
202,
320
) ) && file_exists ( $srcfile )) { //而且文件不存在
thumbnail ( $srcfile, $desfile, $width );
}
}
/**
* 生成缩略图
*
* @param 源 $src
* @param 缩放后的宽带 $width
*
*/
function thumbnail($src, $des, $width) {
ob_start ();//开始截获输出流
$imageinfos = getimagesize ( $src );
$ext = strtolower ( pathinfo ( $src, 4 ) );
if ($imageinfos [2] == 1) {
$im = imagecreatefromgif ( $src );
} elseif ($imageinfos [2] == 2) {
$im = imagecreatefromjpeg ( $src );
} elseif ($imageinfos [2] == 3) {
$im = imagecreatefrompng ( $src );
}
if (isset ( $im )) {
$height = $imageinfos [1] * $width / $imageinfos [0];
$dst_img = ImageCreateTrueColor ( $width, $height );
imagesavealpha ( $dst_img, true );
$trans_colour = imagecolorallocatealpha ( $dst_img, 0, 0, 0, 127 );
imagefill ( $dst_img, 0, 0, $trans_colour );
imagecopyresampled ( $dst_img, $im, 0, 0, 0, 0, $width, $height, $imageinfos [0], $imageinfos [1] );
header ( 'content-type:image/jpg' );
imagejpeg ( $dst_img, null, 90 );//输出文件流,90--压缩质量,100表示最高质量。
@imagedestroy ( $im );
@imagedestroy ( $dst_img );
} else {
echo @file_get_contents ( $src );
}
$content = ob_get_contents ();//获取输出流
ob_end_flush ();//输出流到网页,保证第一次请求也有图片数据放回
@file_put_contents ( $des, $content );//保存文件
}
?>
- 上一篇:短网址api,网址压缩,网址缩短
- 下一篇:新鲜出炉的新浪PHP框架纯净版
精彩图集
精彩文章