CSS换行让网站更美观
CSS 换行可以使你的页面看起来更加美观。如下图 普通文本段落的换行案例说明:在实际应用中我们常遇到这样的问题,就是一段文本,有了明确的宽度,需要文本自动换行。(如下图
CSS换行可以使你的页面看起来更加美观。如下图
 普通文本段落的换行
案例说明:在实际应用中我们常遇到这样的问题,就是一段文本,有了明确的宽度,需要文本自动换行。(如下图)
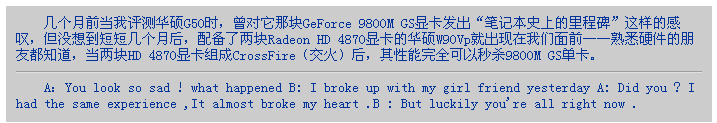
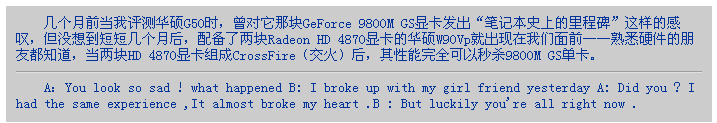
普通文本段落的换行
案例说明:在实际应用中我们常遇到这样的问题,就是一段文本,有了明确的宽度,需要文本自动换行。(如下图)
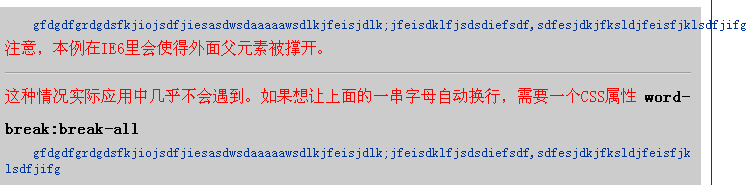
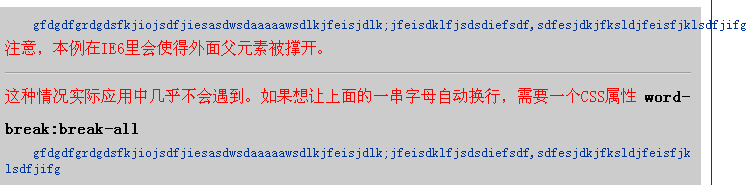
 案例分析:上面两个图,没有使用任何排版的CSS属性,也就是默认情况下,块元素里的文本,达到边缘以后会自动换行。但是这里有个特例:就是内容全部为英文字母(没有单词句子,没有词和词之间的空格),此时文本就不自动换行了(见下图)
案例分析:上面两个图,没有使用任何排版的CSS属性,也就是默认情况下,块元素里的文本,达到边缘以后会自动换行。但是这里有个特例:就是内容全部为英文字母(没有单词句子,没有词和词之间的空格),此时文本就不自动换行了(见下图)
 特殊情况:有时候你写的东东,默认情况下并不自动换行,这多半是由于你在其他的CSS属性设置里,无意中关联了那个段话。比如你的 p 元素无意中有了 white-space: nowrap
特殊情况:有时候你写的东东,默认情况下并不自动换行,这多半是由于你在其他的CSS属性设置里,无意中关联了那个段话。比如你的 p 元素无意中有了 white-space: nowrap
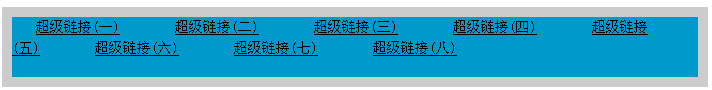
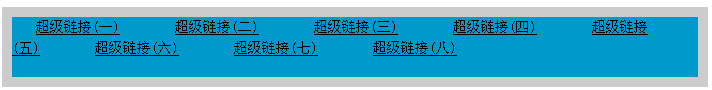
 多行链接或文本的换行
多行链接或文本的换行
 上图代码:
上图代码:
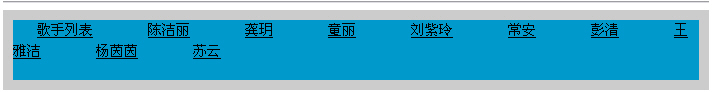
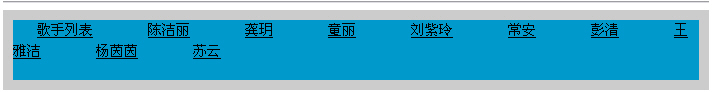
 上图有个小瑕疵,就是歌手名被分行,会给浏览者带来不愉快的感觉。这时候我们需要把每个歌手看做整体,并强制文字在这个整体中不换行,而是让这个块状的整体自动换行,如下图。
上图有个小瑕疵,就是歌手名被分行,会给浏览者带来不愉快的感觉。这时候我们需要把每个歌手看做整体,并强制文字在这个整体中不换行,而是让这个块状的整体自动换行,如下图。
 这样看起来美观过了,是怎么做到的呢,看下代码:
这样看起来美观过了,是怎么做到的呢,看下代码:
 普通文本段落的换行
案例说明:在实际应用中我们常遇到这样的问题,就是一段文本,有了明确的宽度,需要文本自动换行。(如下图)
普通文本段落的换行
案例说明:在实际应用中我们常遇到这样的问题,就是一段文本,有了明确的宽度,需要文本自动换行。(如下图)
 案例分析:上面两个图,没有使用任何排版的CSS属性,也就是默认情况下,块元素里的文本,达到边缘以后会自动换行。但是这里有个特例:就是内容全部为英文字母(没有单词句子,没有词和词之间的空格),此时文本就不自动换行了(见下图)
案例分析:上面两个图,没有使用任何排版的CSS属性,也就是默认情况下,块元素里的文本,达到边缘以后会自动换行。但是这里有个特例:就是内容全部为英文字母(没有单词句子,没有词和词之间的空格),此时文本就不自动换行了(见下图)
 特殊情况:有时候你写的东东,默认情况下并不自动换行,这多半是由于你在其他的CSS属性设置里,无意中关联了那个段话。比如你的 p 元素无意中有了 white-space: nowrap
特殊情况:有时候你写的东东,默认情况下并不自动换行,这多半是由于你在其他的CSS属性设置里,无意中关联了那个段话。比如你的 p 元素无意中有了 white-space: nowrap
 多行链接或文本的换行
多行链接或文本的换行
 上图代码:
上图代码:
li { display: inline }
a { padding: 0 1.2em }
 上图有个小瑕疵,就是歌手名被分行,会给浏览者带来不愉快的感觉。这时候我们需要把每个歌手看做整体,并强制文字在这个整体中不换行,而是让这个块状的整体自动换行,如下图。
上图有个小瑕疵,就是歌手名被分行,会给浏览者带来不愉快的感觉。这时候我们需要把每个歌手看做整体,并强制文字在这个整体中不换行,而是让这个块状的整体自动换行,如下图。
 这样看起来美观过了,是怎么做到的呢,看下代码:
这样看起来美观过了,是怎么做到的呢,看下代码:
li { display:inline; float:left}
a { padding: 0 1.2em; display: block; white-space:nowrap}
精彩图集
精彩文章



