绝对定位 IE6bug 解决方案
他在文章里提到使用绝对定位时IE6有一个bug存在原文如下: 要是细心的朋友在测试本模型时会发现,在 IE6浏览器中,会与一个BUG不期而遇,那就是 [ IE6 宽高值奇数1px BUG ] ,估且这
他在文章里提到使用绝对定位时IE6有一个bug存在原文如下:
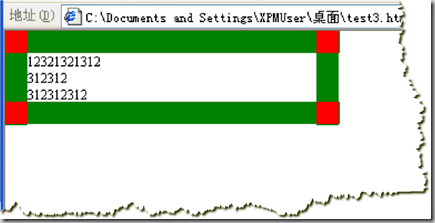
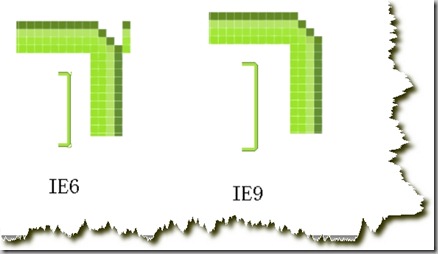
要是细心的朋友在测试本模型时会发现,在IE6浏览器中,会与一个BUG不期而遇,那就是[IE6宽高值奇数1px BUG],估且这么称呼吧,因为对于这个BUG,网络上并没有一个统一的称呼。 这个bug的激发条件是: 一个相对定位的父容器,其子容器采用绝对定位的方式向左或向右靠齐,当父容器的宽度值为奇数时,父容器与子容器之间会存在1px的间隙,不能完全紧贴在一起赶紧动手实现,结果如下图:
 在实际应用中的确会出现问题:
在实际应用中的确会出现问题:
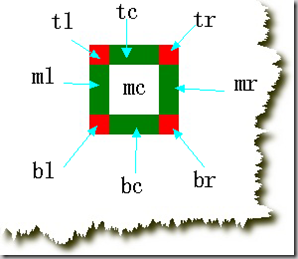
 为了方便解释我把九宫格九个DIV的名字和部分css教程贴出来:
为了方便解释我把九宫格九个DIV的名字和部分css教程贴出来:

#box{ width:301px; height:201px; position:absolute;}
#tc{ width:100%; }
#tr{right:0;position:absolute;width:4px; height:5px; }
研究了一下发现IE6#tc的width继承了父DIV的宽度301px,但是#tr和父层之间存在1px的距离。在这里我假设#tr的right属性为1px即
right:1px
所以我想到如果我把值设置为-1px之后会发生什么呢?
/*把right的值改为-1,同时宽度增加1px否则右边的div宽度在呈现的时候会少1px */
#tr{right:-1px;width:5px;height:4px;}
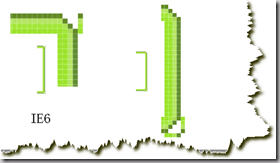
更改之后的截图
 这个时候已经不会出现多出来的#tc的背景了,同样到道理把#tr、#mr、#br也同样设置就好了。
不过这样做在ie6下还是有问题的。#tr的呈现宽度实际上是5px而不是4px所以#tr的背景图也做了相应的改动
这个时候已经不会出现多出来的#tc的背景了,同样到道理把#tr、#mr、#br也同样设置就好了。
不过这样做在ie6下还是有问题的。#tr的呈现宽度实际上是5px而不是4px所以#tr的背景图也做了相应的改动
/*需要不要背景图平铺,并且设置纯色背景*/
#tr{background:url("images/test_tr.png") no-repeat #ffffff;}
这种解决办法只是个不完整的解决方案因为还有透明背景的圆角使用这种方法还是比较无力的。要是想完美地解决这个bug我只能使用js了- 上一篇:绝对定位 IE6bug 解决方案
- 下一篇:CSS换行让网站更美观
精彩图集
精彩文章



