position中Relative和Absolute 详解
position中relative和absolute 详解
基本说明请参照w3cshcool,这里仅谈我个人的理解。
relative:
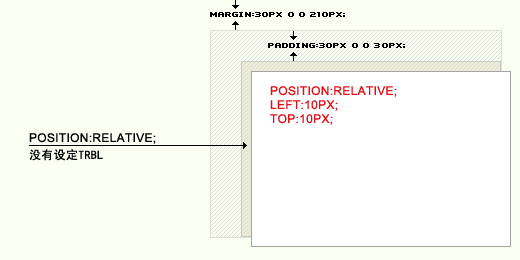
css教程中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以body的原始点为原始点,配合trbl进行定位,当父级内有padding等css属性时,当前级的原始点则参照父级内容区的原始点进行定位

1,用left,top,bottom,right相对于static的位置的偏移
2,设置为relative的div里的所有元素都相对于该div定位
absolute:
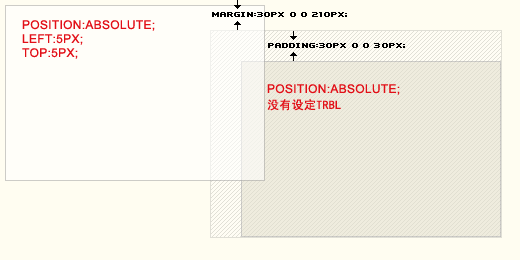
absolute,css中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合top、right、bottom、left(下面简称trbl)进行定位,在没有设定trbl,默认依据父级的做标原始点为原始点。如果设定trbl并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由trbl决定
1,元素就脱离了文档【即在文档中已经不占据位置了】
2,从父级元素开始,相对于第一个非static的元素定位,若都是static,则相对于浏览器定位
3,若不设置top,buttom,left,right,只有设置了的方向会行使absolute的功能

- 上一篇:span:hover鼠标悬停效果不成功解决方法
- 下一篇:文字环绕图片CSS实现方法



