css 垂直居中的实现方法
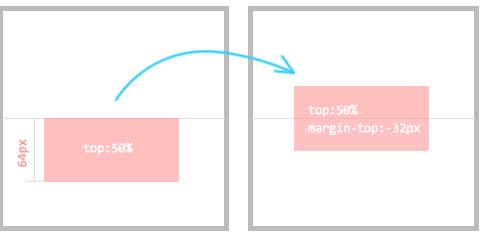
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:

| 代码如下 | |
| * 代码实现: * 设定宽度和高度,父节点为 position:relative; CSS是这样写的: */ .selector { position:absolute;top:50%;。 margin-top:-元素自身高度的一半; } |
|
实例
| 代码如下 | |
|
<!DOCTYPE html>
</body> |
|
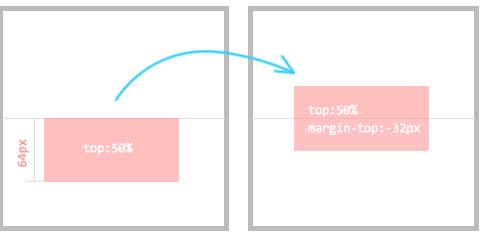
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:

| 代码如下 | |
| * 代码实现: * 设定宽度和高度,父节点为 position:relative; CSS是这样写的: */ .selector { position:absolute;top:50%;。 margin-top:-元素自身高度的一半; } |
|
实例
| 代码如下 | |
|
<!DOCTYPE html>
</body> |
|
@CopyRight 2002-2008, 1SOHU.COM, Inc. All Rights Reserved QQ:1010969229