深入WebLogic Portal UI编程
提要 本文重点讨论如何利用BEA WebLogic portal所提供的新功能实现UI(titlebar)的定制开发。 一、 引言 也许,没有什么比发行你的第一个portal产品更让你激动的了。在经过长时间的努力后
提要 本文重点讨论如何利用BEA WebLogic portal所提供的新功能实现UI(titlebar)的定制开发。
一、 引言
也许,没有什么比发行你的第一个portal产品更让你激动的了。在经过长时间的努力后,你(和你的团队)所倾力开发的应用程序终于与用户见面了!然而,本文不是教给你如何进行基本的portal开发,而是探讨如何为你的现有portal加入新的功能。
本文将描述有关BEA WebLogic portal的一些非常有用的新特征-你可以借助这些特征来扩展你的portal页面功能。
二、 定制Titlebar
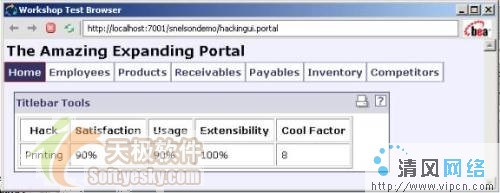
假如你已经使用过所有内置的titlebar功能,那么你可以很轻易地实现titlebar的定制--你仅需要把一些新图标放到其上即可。首先,让我们看一下BEA为portal开发在titlebar所提供的内置功能(分别对应四个图标):
Minimize:假如页面上有相当多的portlet以至于用户想最小化其中的某些以便看清其它portlet,那么在设计初期可能把它们分解成独立的页面更好些。
Maximize:这在使用一种多列布局时非常有用,尽管通常情况下,许多用户更喜欢单列布局。
Delete:假如不进行编程,那么这个图标不会作为用户设置数据的一部分而存储起来;因此这有可能惹恼你的用户-每次必须返回。更不用提,假如他们真正想要返回的话,他们不得不开始一个新的会话。
Help:这项功能几乎是必须的。
因此,对大多数用户来说,在titlebar中只放置一个图标就够了。然而,下面我们将具体讨论如何进一步定制titlebar-再添加两个用户常用图标。
三、 加入打印图标
我们知道,现在已经到了无纸办公时代。尽管如此,portal用户仍会使用打印图标。而实际上,除了昂贵的报告和旅行计划外,他们真正想要打印的其实只是该页面的一部分:单个的portlet。作为开发者,只要用户需要,我们就应该尽最大努力满足他们的要求。因此,下面我将向你介绍怎样打印单个的portlet。
注重,本文中的例程实现与命名惯例有一定联系。但是,我们所使用的命名不会影响真正的实现机制。首先,让我们来看一下window.jsp文件中的下面一行代码:
<render:writeAttribute name="id"
value="<%= window.getPresentationId() %>"/>
在此,你仅需要把ID值改变为window.getDefinitionLabel(),因为它可由所有版本的portal从任何存在Window上下文的地方进行存取。
现在,既然你已经有一个该portlet的句柄,那么你可以创建一个能够打开一个可打印页面的小脚本。
function printPortlet(appPath, portletId, portletName){
var pageString = appPath+'/resources/jsp/
printPage.jsp?portletId='+portletId;
var printWindow = window.open(pageString, 'PrintPage',"location=no,scrollbars=no,resizable");
printWindow.focus();
}
上面的脚本应该驻留在一个.js文件中,这样在每个页面上就可以只加载单个副本。
然后,打开titlebar.jsp并且找到下面内容:
<td class="bea-portal-window-titlebar-buttons"
nowrap="nowrap">
在这个空的td(填充了BEA图标)中,放入你的打印图标和一个对你的脚本的调用。为了实现可移植性,你要动态地传入参数:
<img src="<render:getSKINPath
imageName="printerIcon.gif" />"
style="cursor:pointer; position:relative; top:-2px"
onclick="printPortlet('<%=request.getContextPath()%>',
'<%=window.getDefinitionLabel()%>')">
这样就可以使你的新图标出现在你的用户titlebar中:

最后,你需要创建你自己的打印页面以使该图标做一些有用的事情。因为该页面不是portal上下文的一部分,所以你需要硬编码你的样式参考(style reference)。另外,由于在标准框架中的嵌套DIV的继续特点,所以你需要一些正式生成的Html,后面再另上你的脚本生成和打印该portlet的部分代码:
<%@ page language="Java"
contentType="text/html;charset=UTF-8"%>
<%@ taglib uri="netui-tags-html.tld" prefix="netui"%>
<netui:html>
<head>
<title>
Portlet Print Page
</title>
<meta name="bea-portal-meta-skin"
content="/framework/skins/default"/>
<meta name="bea-portal-meta-skin-images"
content="/framework/skins/default/images"/>
<link href="/snelsondemo/framework/skins/default/
Css/body.css"
rel="stylesheet" type="text/css"/>
<link href="/snelsondemo/framework/skins/default/
css/button.css"
rel="stylesheet"
type="text/css"/>
<link href="/snelsondemo/framework/skins/default/
alert/css/window-alert.css"
rel="stylesheet"
type="text/css"/>
<link href="/snelsondemo/framework/skins/default/
css/window.css"
rel="stylesheet"
type="text/css"/>
<link href="/snelsondemo/framework/skins/default/
plain/css/window-plain.css"
rel="stylesheet"
type="text/css"/>
<link href="/snelsondemo/framework/skins/default/
css/portlet.css"
rel="stylesheet"
type="text/css"/>
<link href="/snelsondemo/framework/skins/default/
css/book.css"
rel="stylesheet"/>
<link href="/snelsondemo/framework/skins/default/
css/layout.css"
rel="stylesheet"
type="text/css"/>
<link href="/snelsondemo/framework/skins/default/
css/form.css"
rel="stylesheet"
type="text/css"/>
<script type="text/javascript"
src="/snelsondemo/framework/skins/default/js/
menu.js"></script>
<script type="text/javascript"
src="/snelsondemo/framework/skins/default/js/
util.js"></script>
<script type="text/javascript"
src="/snelsondemo/framework/skins/default/js/
delete.js"></script>
<script type="text/javascript"
src="/snelsondemo/framework/skins/default/js/
float.js"></script>
<script type="text/javascript"
src="/snelsondemo/framework/skins/default/js/
menufx.js"></script>
<script type="text/javascript"
src="/snelsondemo/framework/skins/default/js/
skin.js"></script>
<style type="text/css">
.bea-portal-window-titlebar-title{font-weight:bold}
</style>
</head>
<body class="bea-portal-body">
<div class="bea-portal-book-primary">
<div class="bea-portal-book-primary-content">
<div class="bea-portal-book-primary-page"
style="margin-right:10px">
<div id="portletHtml"
class="bea-portal-window">
</div>
</div>
</div>
</div>
<script language="JavaScript">
var portletId = '<%=request.getParameter("portletId")%>';
document.getElementById('portletHtml').innerHTML =
self.opener.document.getElementById(portletId).
innerHTML;
window.print();
</script>
</body>
</netui:html>
阅读完上面的标注和代码后,你就会看到,我们已定义的标签现在可用于填充我们的弹出菜单-通过仅使用portlet实现,从而使该页面的其它空间用于实现打印,如下图所示:

精彩图集
精彩文章





