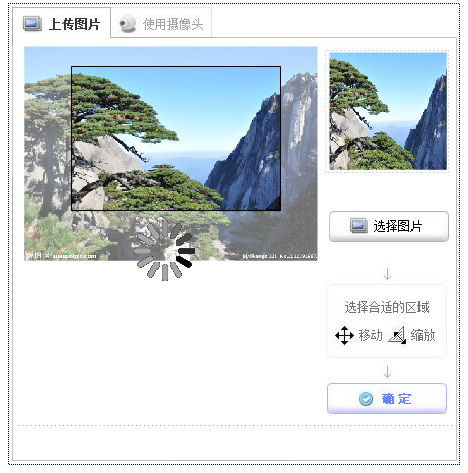
flash(as3.0)+php截图上传插件(支持任意尺寸缩放)
软件功能: 1.带进度条加载头像 2.可以裁切任意尺寸的图片大小 3.上传完成后支持js回调 4.支持摄像头拍照注(早期练习之作,代码书写并不规范,搜狗浏览器下预览有点小问题,建议查看演
软件功能:
1.带进度条加载头像
2.可以裁切任意尺寸的图片大小
3.上传完成后支持js回调
4.支持摄像头拍照
注(早期练习之作,代码书写并不规范,搜狗浏览器下预览有点小问题,建议查看演示时使用其他浏览器)
1.带进度条加载头像
2.可以裁切任意尺寸的图片大小
3.上传完成后支持js回调
4.支持摄像头拍照
注(早期练习之作,代码书写并不规范,搜狗浏览器下预览有点小问题,建议查看演示时使用其他浏览器)
package classes{
import com.adobe.images.JPGEncoder;
import flash.display.BitmapData;
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.net.URLRequestHeader;
import flash.net.navigateToURL;
import flash.utils.ByteArray;
import flash.net.URLRequestMethod;
import flash.net.URLLoader;
import flash.net.URLLoaderDataFormat;
import flash.events.Event;
//画位图数据
public class Test extends Sprite{
private var jpgSource:BitmapData;
private var jpgEncoder:JPGEncoder;
private var jpgStream:ByteArray;
private var jpgURLRequest:URLRequest;
private var header:URLRequestHeader
public function Test(){
jpgSource=new BitmapData(mc.width,mc.height);
jpgSource.draw(mc);
jpgEncoder = new JPGEncoder(85);
jpgStream = jpgEncoder.encode(jpgSource);
jpgURLRequest = new URLRequest("http://localhost/upload.php");
jpgURLRequest.contentType="application/octet-stream";
jpgURLRequest.method = URLRequestMethod.POST;
jpgURLRequest.data = jpgStream;
var loader:URLLoader = new URLLoader();
loader.dataFormat = URLLoaderDataFormat.BINARY;
loader.load(jpgURLRequest);
loader.addEventListener(Event.COMPLETE, completeHandler);
}
private function completeHandler(evt:Event):void {
trace(evt.target.data);
}
}
}
- 上一篇:PHP发送POST请求的三种方式
- 下一篇:CodeIgniter多文件上传
精彩图集
精彩文章