C#中的FileUpload 选择后的预览效果具体实现
选择后的预览效果实现的方法有很多,在本文为大家介绍下使用C#中的FileUpload是如何实现的,感兴趣的朋友不要错过
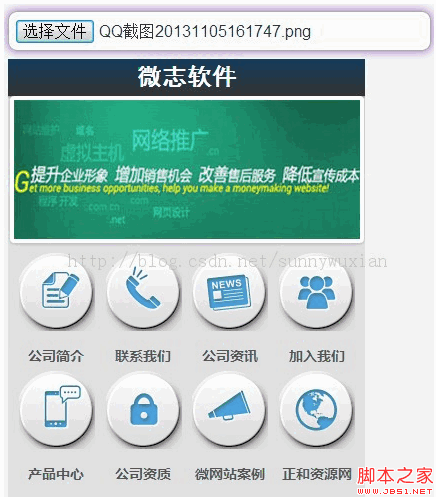
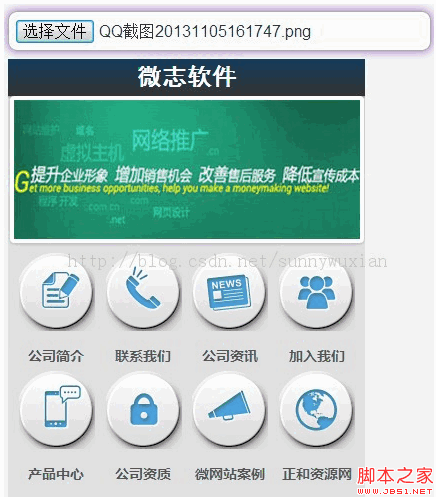
C#中的FileUpload 选择后的预览效果
实现方法:
HTML:
<asp:FileUpload ID="fupTmpPic" runat="server" onchange="onFileChange(this);" />
<asp:Image ID="imgDimensionalPic" runat="server" />
JS:
<script type="text/javascript">
function onFileChange(sender) {
document.getElementById("imgDimensionalPic").src = window.URL.createObjectURL(sender.files[0]);
}
</script>
例:

实现方法:
HTML:
代码如下:
<asp:FileUpload ID="fupTmpPic" runat="server" onchange="onFileChange(this);" />
<asp:Image ID="imgDimensionalPic" runat="server" />
JS:
代码如下:
<script type="text/javascript">
function onFileChange(sender) {
document.getElementById("imgDimensionalPic").src = window.URL.createObjectURL(sender.files[0]);
}
</script>
例:

精彩图集
精彩文章

