JS实现多图点击切换,鼠标移上放大(1)
继 javascript 简单的图片放大效果(一) 之后,把这个效果完善了一下,支持多图轮流切换,如下: 本次采用代码封装到一个对象的模式,和第一次函数式写法不一下,这样更清晰,添加自
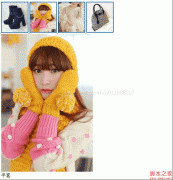
继 javascript 简单的图片放大效果(一) 之后,把这个效果完善了一下,支持多图轮流切换,如下:
本次采用代码封装到一个对象的模式,和第一次函数式写法不一下,这样更清晰,添加自定义属性更方便,全部代码如下:
大图的地址用自定义属性的方式显示在<img>标签如
- <li><img src="images/small.jpg" width="70" height="70" zoom="images/big.jpg"></li>
精彩图集
精彩文章