一、概述
每一个应用程序默认的标题栏(注意与状态栏的区别)只有一行文字(新建工程时的名字),而且颜色、大小等都是固定的,给人的感觉比较单调。但当程序需要美化的时候,那么修改标题栏是就是其中一项内容,虽然Android已经定义了很多样式资源,但更多时候我们需要使用的是自己定义的样式。
二、要求
使用自己定义的样式来修改程序的标题栏。
三、实现
新建工程MyTitle,不用修改main.xml文件,在/res/layout目录下新建布局文件title.xml,在里面添加一个TextView和一个Button,完整的title.xml文件如下:
| 代码如下 |
复制代码 |
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是定制的标题栏"
android:textStyle="bold"
android:textColor="#FFFF0000"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点我"
/>
</LinearLayout>
|
在/res/values目录下新建titlestyle.xml文件,在里面定义两个style,一个用来修改标题栏的大小,一个用来修改标题栏的背景颜色,如下:
| 代码如下 |
复制代码 |
|
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="TitleBackgroundColor">
<item name="android:background">#FF0000FF</item>
</style>
<style name="titlestyle" parent="android:Theme" >
<item name="android:windowTitleSize">40dip</item>
<item name="android:windowTitleBackgroundStyle">@style/TitleBackgroundColor</item>
</style>
</resources>
|
修改AndroidManifest.xml文件,在application标签下添加一行:
| 代码如下 |
复制代码 |
android:theme="@style/titlestyle"
|
最后,修改MyTitleActivity.java文件,设置使用自定义的标题栏,实现Button按钮的监听,如下:
| 代码如下 |
复制代码 |
|
package com.nan.title;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.Toast;
public class MyTitleActivity extends Activity
{
private Button mButton = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
//使用自定义标题栏
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
//使用布局文件来定义标题栏
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);
mButton = (Button)this.findViewById(R.id.button);
//按钮监听
mButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
displayToast("Clicked!");
}
});
}
//显示Toast函数
private void displayToast(String s)
{
Toast.makeText(this, s, Toast.LENGTH_SHORT).show();
}
}
|
注意上面程序的第20~23行的顺序不能调乱。
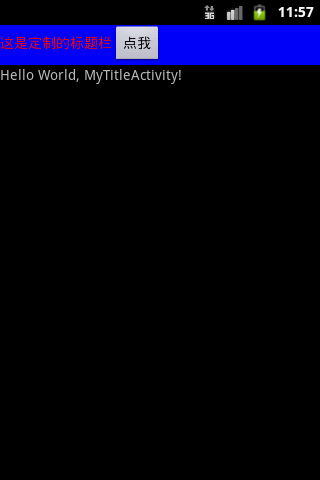
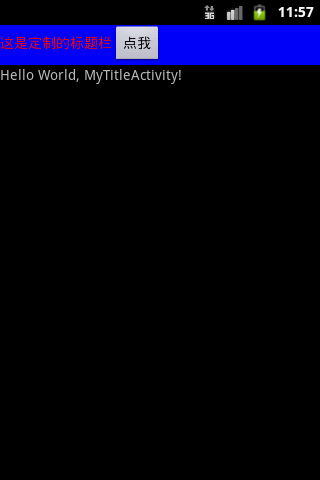
运行该程序:

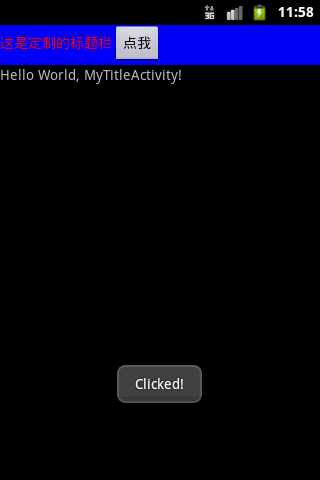
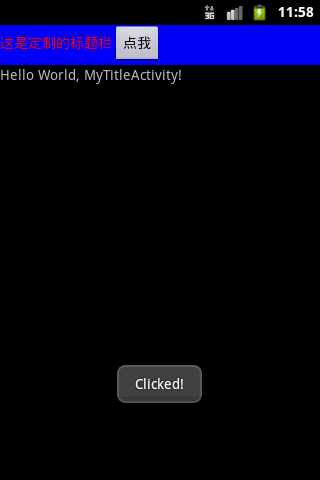
点击一下“点我”按钮: