网易邮箱前端JavaScript编码规范(1)(2)
网易邮箱页面在window只允许定义三种变量——1:全局变量;2:常量;3:类。任何业务逻辑都需要通过类方法或者示例方法实现。前两种变量在之前文章中已经介绍,在此不再累述,接下来详细介绍类定义和使用的规范。
定义类是通过一个闭包完成的:
- (function(){
- //第一步:引入存在的类。引入support类
- var Support = window.Support;
- //$是网易邮箱基础库“base”的引用稍后会介绍
- //第二步:定义类。可以认为返回了一个类定义 function(){},并在window下定义一个Image类
- var Image = $.createClass("Image");
- //可以认为是jQuery的extend方法
- //第三步:定义类属性/方法定义
- $.Object.extend(Image,{
- _language : null, //内部属性
- getSize : fImageGetSize
- });
- //第四步:定义实例属性/方法定义
- $.Object.extend(Image.prototype,{
- name : null,
- url : null,
- ext : null,
- width : 0,
- height : 0,
- setName : fImageSetName,
- getName : fImageGetName,
- init : fImageInit
- });
- //第五步:方法实现
- function fImageGetSize(nWidth,nHeight){
- return nWidth*nHeight;
- }
- function fImageSetName(sName){
- var oImage = this;
- oImage.name = sName;
- }
- function fImageGetName(){
- var oImage = this;
- return oImage.name;
- }
- function fImageInit(sUrl){
- var oImage = this;
- oImage.url = sUrl;
- oImage.ext = Support.getExt(sUrl);
- oImage.width = Support.getWidth(sUrl);
- oImage.height = Support.getHeight(sUrl);
- }
- })();
我们可以看到,这个闭包完成了以下几件事情:
1.引入这个类需要用到的其他类。
2.定义这个类。
3.定义类的属性和方法。
4.定义类的实例属性和方法。
5.类和实例方法的实现。
在命名上,我们遵循了一下规则:
1.类名首个字母必需大写,例如Image,Support等。
2.属性名需要是有意义的名词,首字母小写,例如oImage.width。
3.方法名需要是有意义的动词[+名词],首字母小写,例如Support.getWidth
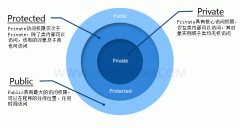
4.如果不希望被其他方法调用,需要在属性或者方法名前面加“_”,例如oImage._language
5.如果不希望被子类调用,需要在属性或者方法名前加“_”,例如oImage.__fire()
这里需要特别说明以下几点:
1.方法的定义不是通过匿名函数来定义,而是集中在类定义的下面来实现。这样的好处是能在最开始将类的属性方法定义都罗列出来,便于通过源码查看到对应属性和方法。
2.在类/实例方法中,使用局部变量代替this。this不是一个好的玩意儿,一不小心就会被this搞晕。使用局部变量能够尽量避免这样的问题,也能够在压缩混淆的时候效果更好。
3.在实际开发过程中,每个类定义都单独一个js实现。
除了类的定义,闭包不实现 任何其他逻辑。使用闭包能够将很多变量约束在闭包作用域中,并且能够在压缩混淆中效果更好,除此之外,使用闭包定义类,在之后将介绍到的动态加载成为了一件十分容易的事情,稍后会和大家一起分享。